What Size Are Blog Post Images
All images are not created equal. The photos, images, and designs on your website can have a huge impact on a website, and not just in terms of aesthetics. Don't fall foul to Google penalties and don't annoy your visitors. Take advantage of the SEO benefits and performance gains from creating the perfect web images.
Here's how to create and optimize images on your website for the best performance.
- WordPress image sizes explained
- Image Width and height
- Hero images or Featured image sizes
- Naming and tagging image files for the web
- WordPress Image Optimizer
- FAQ
- Summary
WordPress image sizes explained
Start with these rough guidelines:
- Try to keep file sizes below 200kb if you've got several photos or images on a post or page.
- If your business is photography, fashion, travel, or some other highly visual industry you could increase the file size. Local stores, marketing websites, ecommerce businesses and any business not dependent on visuals should use small file sizes will serve you better.
- 1 MB files are rarely a good idea. 20 MB files (which I've seen on many websites) are always a terrible idea.
- The easiest way to edit files is with browser-based tools like Canva or Crello. These tools are also great for quickly adding text to the image or changing the look before posting or adding to your blog. Photoshop will resize images for you too but Photoshop is overkill for this process.
Image Width and height
Try to make your images the same width as your current theme. If posts are boxed into an 800px width display, keep your images around this size.
Long images work well for Pinterest and for Pinterest images on your WordPress blog. But for regular blog posts images, horizontal images work best. Keep the ratio in the 16:9 range.
Examples:
800 px by 600 px
1024 px by 768 px
Hero images or Featured image sizes
The hero image, or the image that appears at the top of a post (and often in shares on social media) is a different case. This is the first image people see. It's also the image that appears in blog archives and in social media (unless you use another tool like Yoast to specify the image that appears on social) .
Use a slightly higher resolution (150 – 300 kb is fine) and larger dimensions for the featured image. 1200 px by 800 px is a good place to start.
WordPress will often reduce the image sizes. It depends on the default image sizes set in your WordPress blog theme. But it's better to downsize a little than to up size. Images that have been blown up to meet particular dimensions often look grainy and unprofessional. Every image on BuzzFeed looks like this.
Naming and tagging image files for the web
Adding proper names and tags to image files are important tasks often overlooked by site owners. Naming, desctibing, and tagging images is important because, well, Google likes it. Not naming your files properly or adding tags to your images is throwing away opportunities to get more traffic from Google. In short, it's good for SEO.
Here's what you need to know.
- Filenames should be short and concise and should reflect the content of the image.
- If the image is of a red CrossFit kettle bell, name the file red-crossfit-kettle-bell.jpg
- Use dashes ( – ) instead of underscores ( _ ).
- To keep it simple, don't use underscores and don't use stop words like "and", "with", and "the".
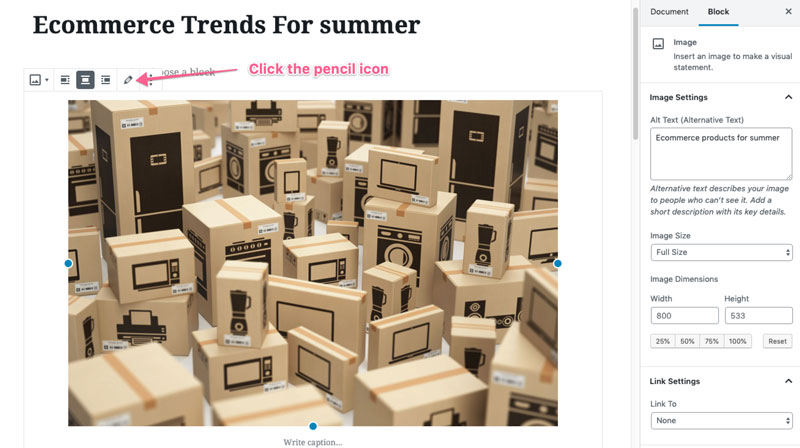
Here's how to edit the name, description and alt tag of an image in WordPress in the new Gutenberg Editor (WordPress version 5.0 and above)
Click the image and click the pencil icon that appears above it.

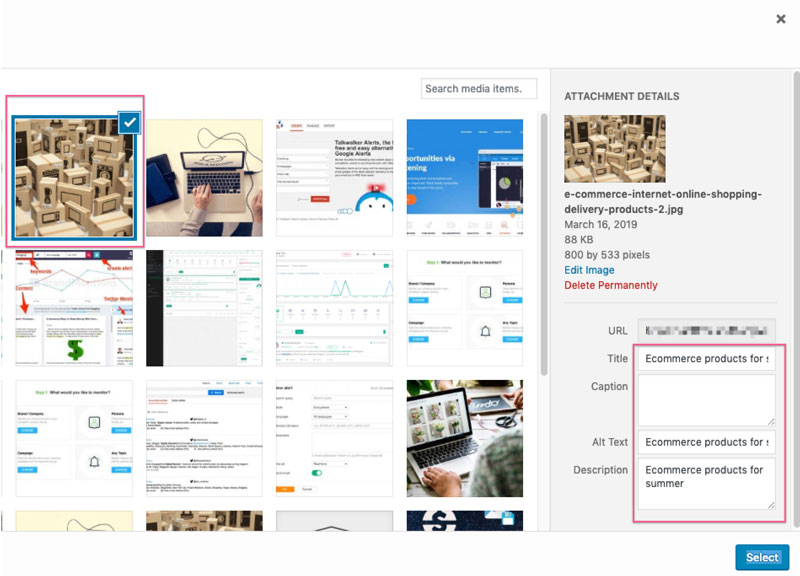
On the right-hand side of the media editor in WordPress you'll have the option to edit the following fields
- Title
- Caption
- Alt Text
- Description

Many website owners ignore the Caption because they prefer images on web pages without captions, but that's a personal thing. The most important fields are the Title and the Alt Text fields.
The Alt Text is used to help visually impaired users understand your website. It needs to be descriptive and not stuffed with keywords. It should, however, contain your target keywords if it's relevant to include them.
You can edit the Alt Text of an image file directly in the WordPress post editor. Who you select an image, the right sidebar panel changes to a Block editor where you can directly input or change the Alt Text.
WordPress Image Optimizer
It's a good idea to reduce the image size manually because it keeps you in control of the file size and quality. You don't want huge images or poor quality images on your site. Both will cause a negative user experience.
But once you've done some initial optimising you can hand over the heavy lifting to tools and apps that use AI to optimise images for the web. This is a great time saver.
Three recommended tools to install
1. WP Rocket or w3 Total Cache
A cache helps your site load faster by creating temporary copies of pages to serve to users.
2. ShortPixel – An image compression tool that is hands-off. Just turn it on and let it go. ShortPixel optimises your images better than you could do yourself. You have full control over the settings and it's a non-destructive plugin so you don't need to worry about it changing your images permanently. You can also get your images automatically converted to the new web standard, Webp. One of the easiest tools to use for auto-image compression. An alternative to ShortPixel is EWWW Image Optimizer. One advantage of EWWW is that it also includes a Content Delivery Network (CDN) for faster delivery of images to global visitors.
Test how your website looks on multiple devices and screen sizes with Lambda Test.
FAQ
What are the WordPress default image sizes?
- Full size is the image as you uploaded it.
- Large size is 1024 px wide.
- Medium size is 300 px wide.
- Thumbnail is 150px wide (square).
What about WordPress slider image sizes?
Don't use sliders. They slow down your site considerably and in 2021 are a complete annoyance to most users (especially mobile users)
What is the best WordPress image size?
That's a broad question but if we're talking about the featured image, the best image size for WordPress blogs is a compromise between dimensions and quality. 1200 x 628 pixels is a great middle ground. 1200 should be the minimum width for a high-quality image on a WordPress blog. Use image compression tools and CDNs to enabled faster downloading of these images on your website visitor's browser.
What's the best WordPress image quality?
PNG is better than JPG but takes up a lot more space. Using a plugin like ShortPixel will help maintain quality when reducing the file size.
What's the best image size for WooCommerce?
The best image sizes for the number one ecommerce plugin for WordPress depend on the theme. There's no one perfect size but you can customise images directly in the WordPress customiser.
What is the WordPress header image size?
Again, this depends on your theme but if you want the header image or home page full-sized image to appear properly on large monitors, it's a safe bet to make the image 1600 px wide. Go for even larger if you can (without completely killing the loading time)
My featured image is not showing?
Check your theme documentation or ask your developer. Many themes do not show the featured image by default.
What is the optimum image size for web?
This is impossible to answer. There is no single optimum size but if you follow the advice in this post you will arrive at the optimum image size for your blog.
What about responsive images on wordpress?
If you're using a correctly coded WordPress theme, then you shouldn't have to worry about this. Media queries in the styling code (CSS) tells the browser to swap out images as the screen size changes.
What is the best image size for photography website?
Photography websites, by their nature, are highly visual and this visual aspect is often more important than the text. Consumers of photography blogs often expect a longer wait because of the time to download large, high-quality images. You should be able to use bigger file sizes and larger dimensions for images on photography websites.
Summary
- Save images in JPG format
- Reduce the image size to below 200kb, which should be good enough for most images on most websites.
- Keep the dimensions the same as your theme's dimensions (800px wide is common). Ask your developer for these details
- Be descriptive with the filename. Use dashes not underscores in the name and avoid "stop words"
- Give your image file a title.
- The Alt Text should describe the image without being spammy
- Use a caching plugin and an image compression tool

What Size Are Blog Post Images
Source: https://fatfrogmedia.com/wordpress-image-sizes/
Posted by: moorehiment.blogspot.com

0 Response to "What Size Are Blog Post Images"
Post a Comment